Table of Contents
Basic Usage
You can click Paragraph → Code Fences from menu bar, or input ``` and Enter key to insert a code block in Typora.
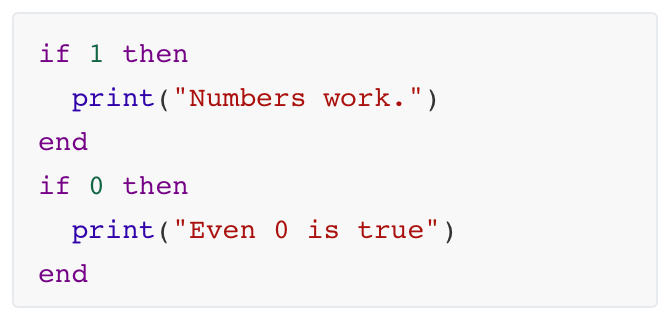
Syntax Highlight
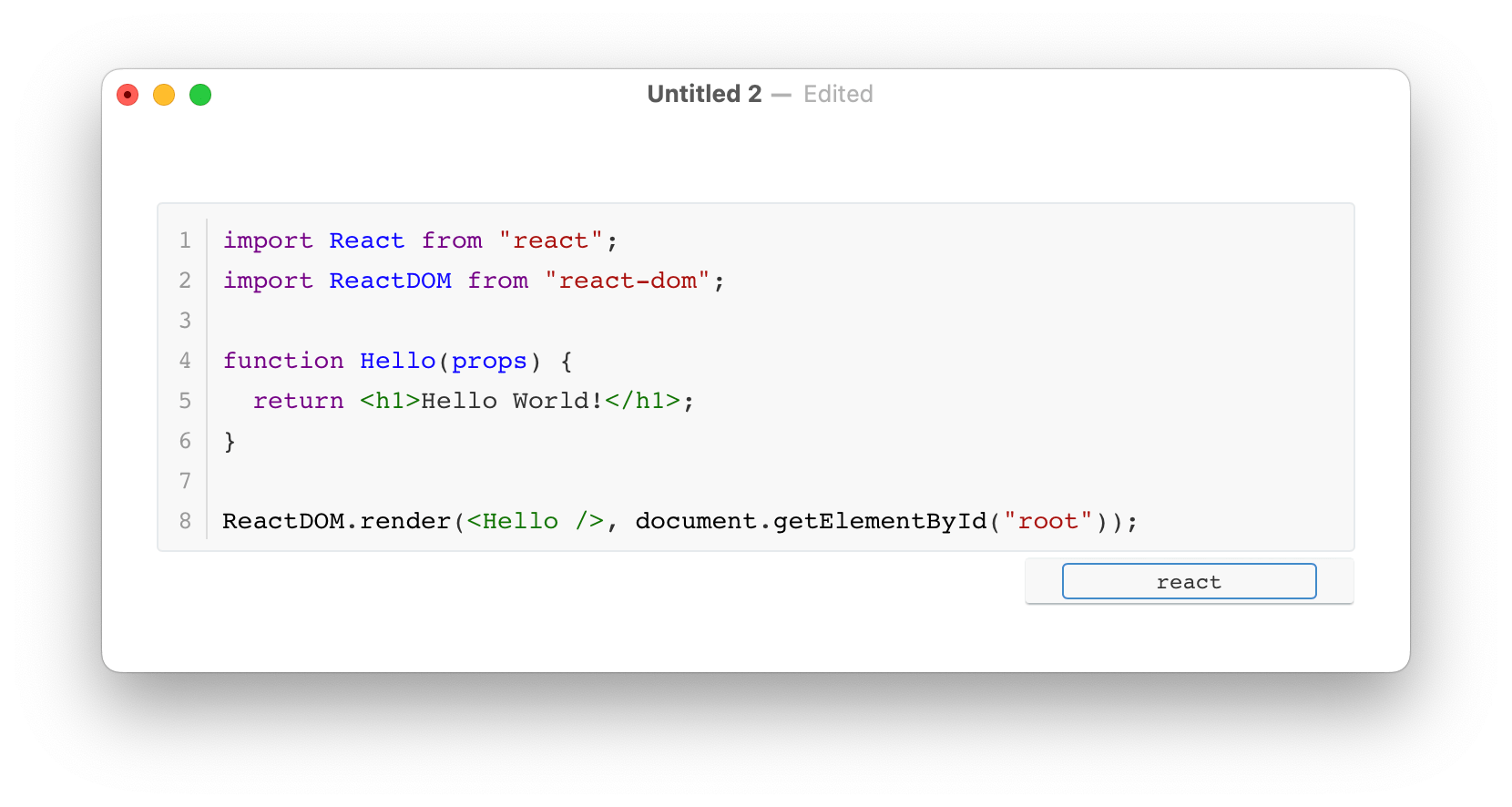
Typora will highlight the code blocks based on code languages when you specify code language for the code block.
You can modify the code language for existing code fences in the right bottom input widget of the code block. Or, When creating code fences in markdown, add code language after ```.

Supported Code Languages
Please check here for supported code languages.
Code Actions
Copy Code Content
You can click Ctrl / Cmd + A to selected whole code block and do copy to copy code contents.
Or, you can click Code Tools → Copy Code Content from context menu, or from menubar → Paragraph to quickly copy contents inside current code block.
Auto Indent Contents
You can auto indent selected or whole code block in Code Tools from context menu or menubar.
You can also do this by pressing shift + tab key after configuring Shift + Tab Behavior.
Code Fences Options
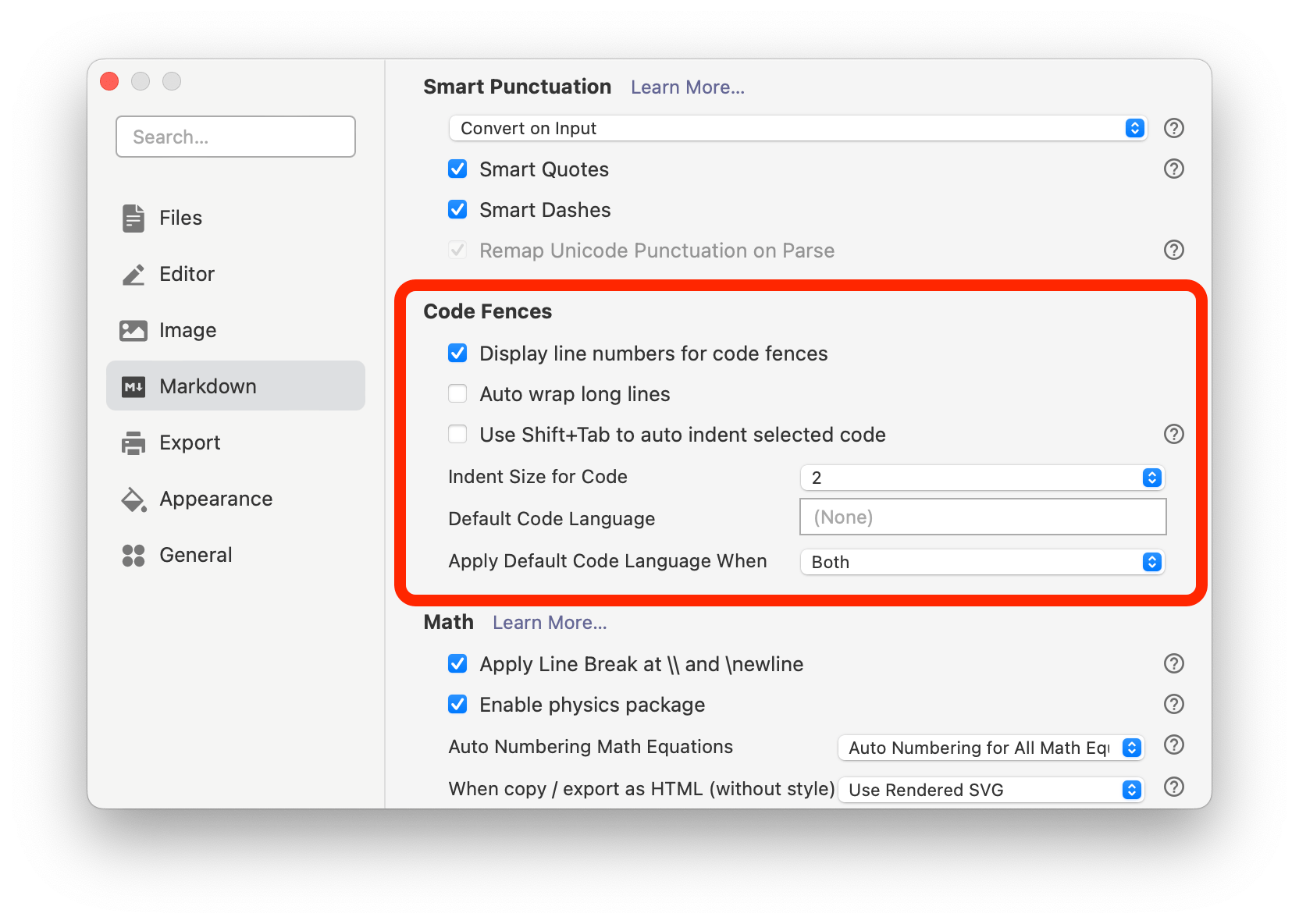
You can find configurations about code fences from Preferences Panel → Markdown → Code Fences.
Please note that those options will be applied after you restart Typora.

Show / Hide Line Numbers
You can control whether Typora should show line numbers for code blocks by changing the option Display line numbers for code fences under Preferences Panel → Markdown → Code Fences.
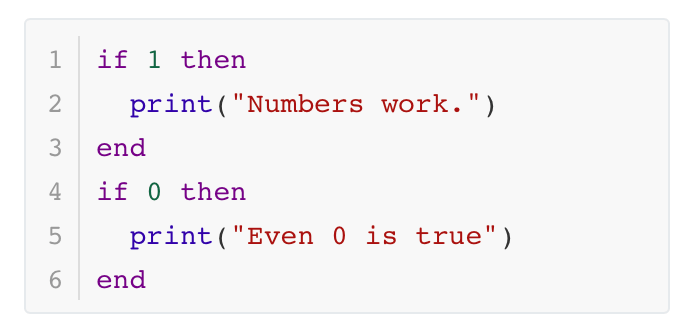
| Show Line Numbers | Hide Line Numbers |
|---|---|
 |
 |
Auto Wrap Long Lines
You can control whether Typora should auto wrap line lines, or provide horizontal scroll, when a code block contains text lines that is longer than the width of its code block container. You can change this option from Preferences Panel → Markdown → Code Fences → Auto wrap lone lines.
| Wrap Long Lines | No Wrap for Long Lines |
|---|---|
 |
 |
Please note that in exported PDF or printed page, code blocks will always be wrapped, since there’s no scrollbars for “papers”.
Shift + Tab Behavior
After version 1.5, by default, shift + Tab and Shift + [ will outdent selected lines in code blocks.
You can change the option Use Shift+Tab to auto indent selected code to let selected lines to be auto indented.
Indent Size for Code
This option controls how many whitespace a tab is rendered in code block.
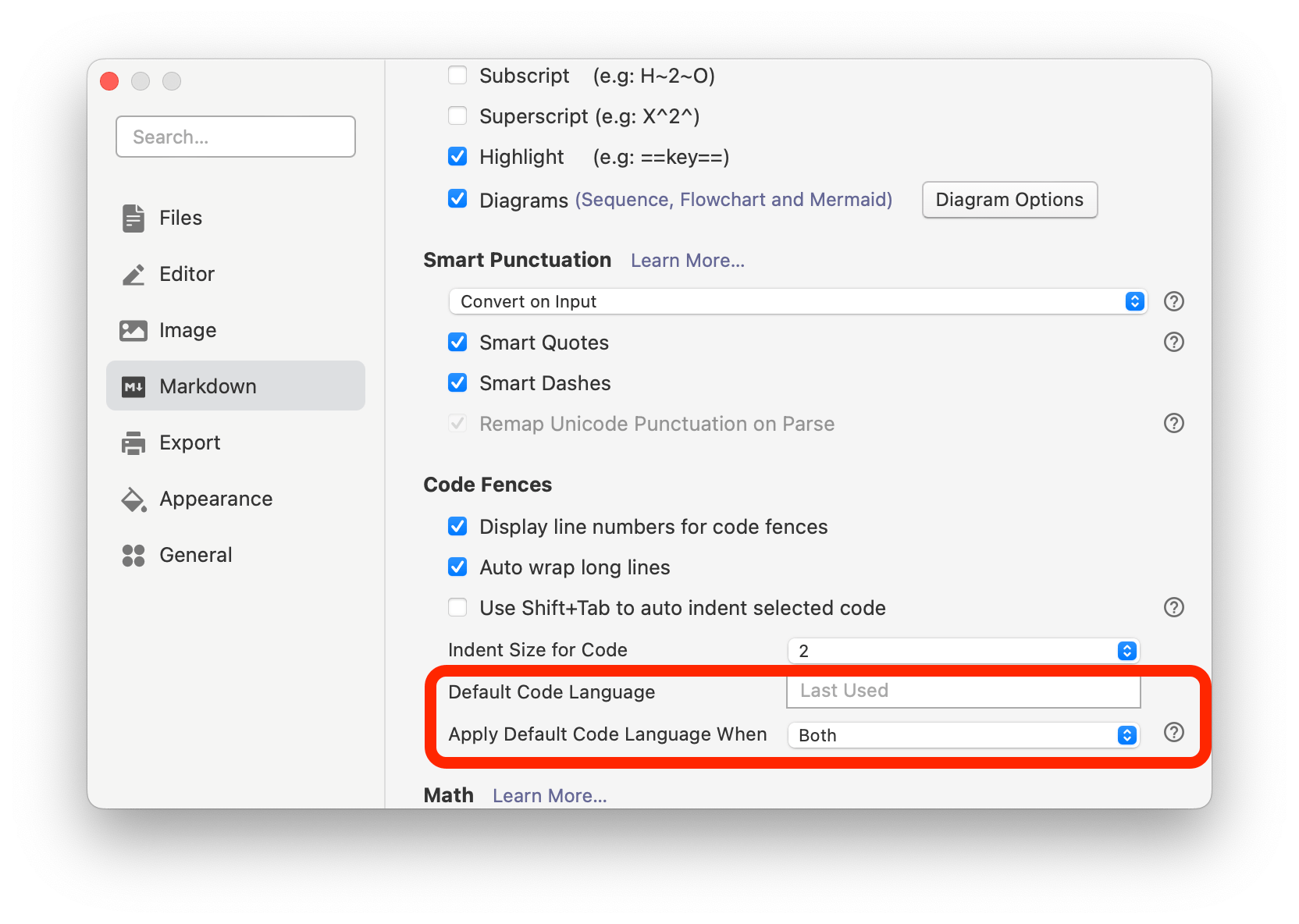
Default Code Language
From version 1.6, you can now set default code language for code blocks from Preferences Panel → Code Fences.

And Typora provides some apply options:
- Apply default code language when add code fences from menubar, context menu, or from shortcut keys.
- Apply default code language when add code fences by input markdown syntax
```. You can press Backspace key or Undo to delete auto applied code language. - Apply in both cases.
| Auto Apply Code Language for Code Blocks inserted from menu | Auto Apply Code Language for Code Blocks inserted from Markdown |
|---|---|
You can also choose Last Used to auto apply last used code language when insert new code blocks.
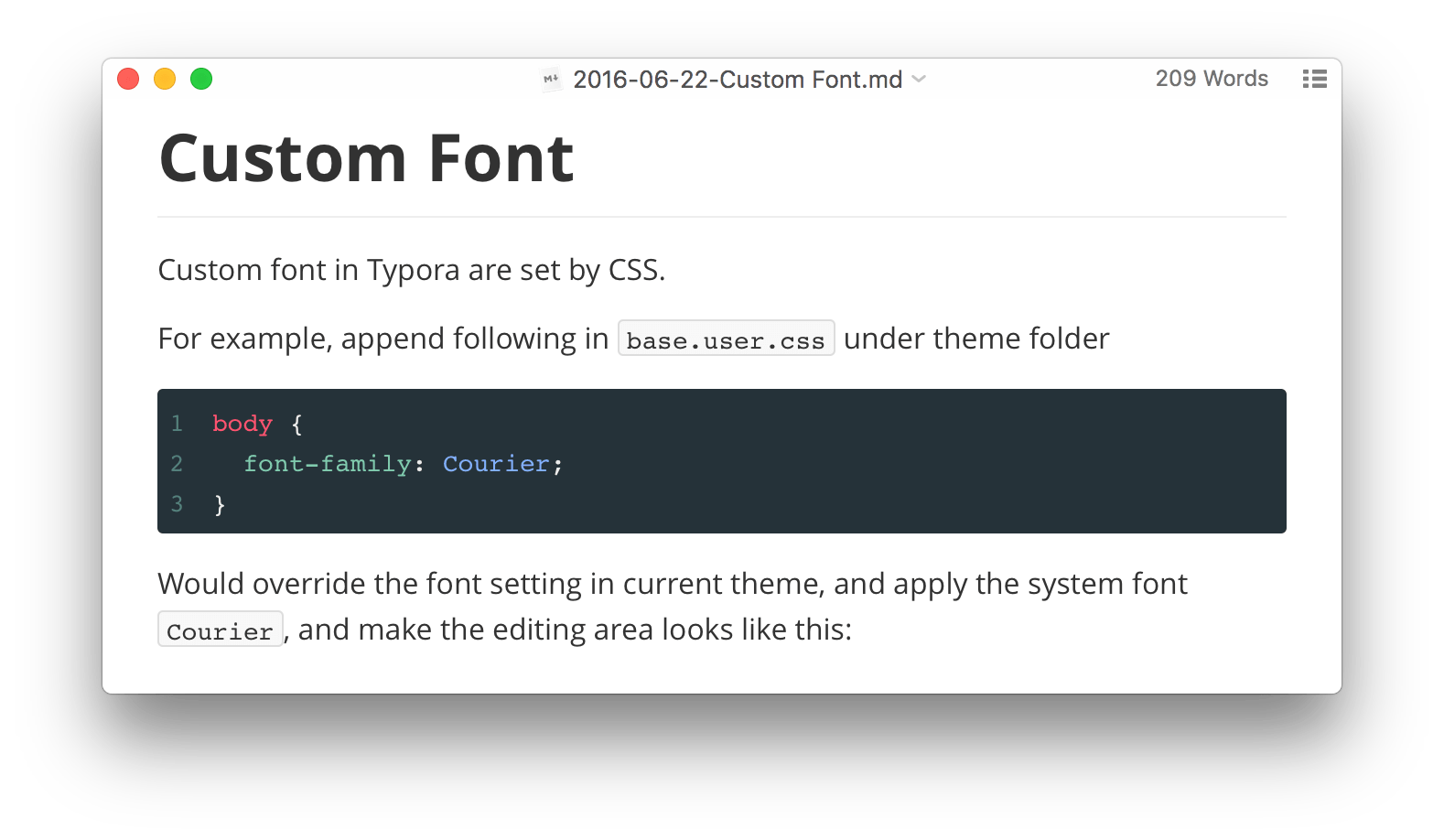
Code Block Styles/Themes
You can custom code block styles following this document.